A continuación encontrarás una lista de configuraciones de VSCode que te permitirán configurarlo completamente a tu gusto. Puedes copiarlas para configurarlas exactamente igual, o modificarlas a tu criterio. Características como configurar el orden de los paneles, los linters, el minimapa de VSCode, features al escribir código, etc...

Para acceder al fichero de configuración, sólo tienes que pulsar F1 y escribir Open User Settings (JSON), esa opción te llevará a un fichero .json que ya contendrá tu configuración (o estará vacío en una instalación nueva).
En su interior, comenzaremos a escribir las siguientes opciones que nos interesen. Recuerda que se trata de un fichero .json que permite comentarios /* ... */, por lo que hay que respetar el formato y cerrar correctamente las comillas. Recuerda que podemos pulsar CTRL+SPACE para forzar al autocompletado a darnos las posibles opciones.
Ubicación y colocación
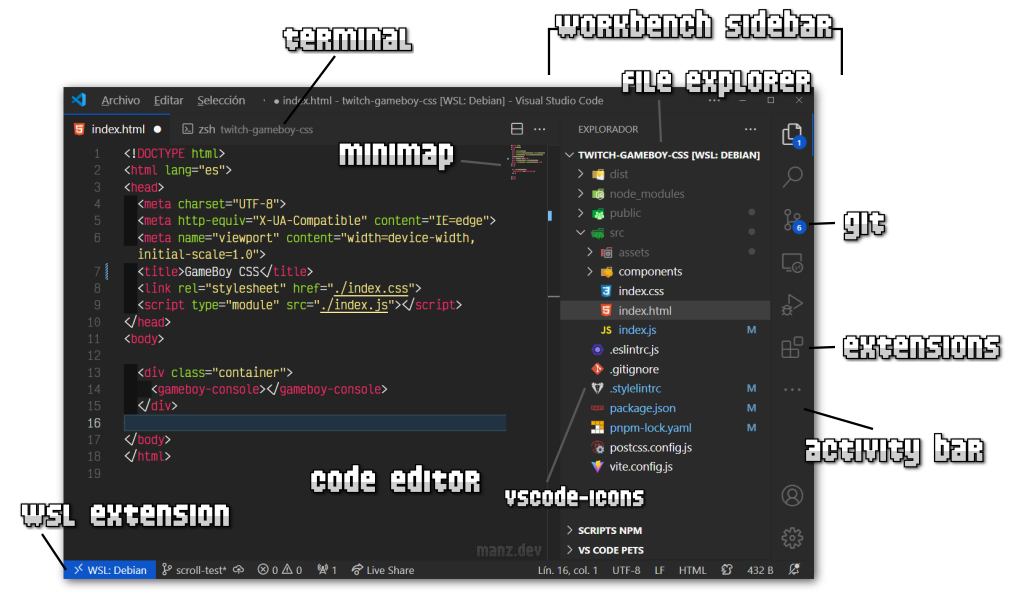
Por defecto, la estructura del VSCode, de izquierda a derecha es la siguiente:
- Workbench Sidebar (Activity bar + file explorer) (Izquierda)
- Editor de código (Derecha)
- Terminal integrada (Abajo)
Podemos cambiar ligeramente esta estructura simplemente añadiendo las siguientes opciones. La barra de actividad se puede colocar arriba (top), en un lateral (side) o ocultarse (hidden), mientras que la sidebar se puede colocar a la izquierda (por defecto) o a la derecha:
"workbench.activityBar.location": "top", /* side, hidden */
"workbench.sideBar.location": "right",
"workbench.colorTheme": "Monokai +Blue",
"workbench.iconTheme": "vscode-icons",
"telemetry.telemetryLevel": "off",
"workbench.settings.enableNaturalLanguageSearch": false,Por su parte, como vimos en el post anterior, con colorTheme e iconTheme podemos indicar el tema que estamos utilizando y el tema de iconos. Los dos últimos sirven para desactivar temas de telemetría y envío de información a Microsoft. Recuerda que también puedes usar VSCodium.
Explorador de archivos (Workbench)
Con las siguientes opciones podemos cambiar la indentación de las carpetas y ficheros en el explorador, así como ocultar por completo las guías verticales de las carpetas. Con expandMode y openMode indicamos si queremos que expanda o abra ficheros/carpetas con un solo click o doble click. Con smoothScrolling conseguimos que podamos hacer scroll de forma suave:
"workbench.tree.indent": 10,
"workbench.tree.renderIndentGuides": "none",
"workbench.tree.expandMode": "singleClick",
"workbench.list.openMode": "singleClick",
"workbench.list.smoothScrolling": true,Zona del editor
La zona principal del VSCode es la zona del editor de código, podemos establecer cosas como la tipografía a utilizar, el espacio entre letras o si utilizamos ligaduras (carácteres especiales unificados). También podemos indicar si queremos que se inserten espacios al pulsar TAB o si queremos mostrar los espacios con un puntito · para que se vean mejor, o ocultarlos por completo para que esté más limpia la interfaz:
"editor.fontFamily": "'VictorMono Nerd Font', monospace",
"editor.tabSize": 2,
"editor.letterSpacing": 0,
"editor.fontLigatures": true,
"editor.insertSpaces": true,
"editor.renderWhitespace": "all",Por otro lado, podemos activar algunas acciones, como que inserte siempre una nueva línea al final del archivo o si queremos que elimine los espacios en blanco al final de una línea.
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": true,Trabajando con HTML
Si trabajamos con ficheros HTML, probablemente te interesen las siguientes opciones. Con autoClosingTags podemos indicar que queremos que al abrir una etiqueta HTML también añada la etiqueta de cierre:
"html.autoClosingTags": true,
"editor.linkedEditing": false,Por otro lado, la segunda, linkedEditing, permite que al actualizar una etiqueta, también se actualice la etiqueta de cierre o viceversa. De este modo no tendrás que hacerlo dos veces.
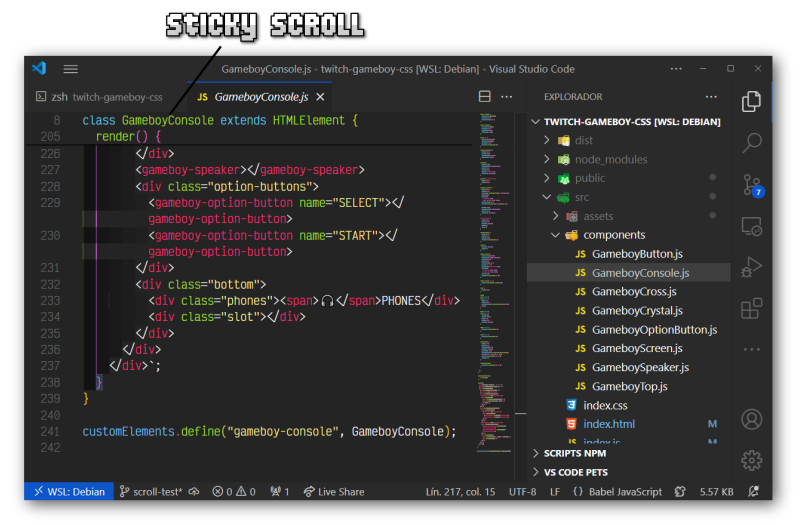
Sticky Scroll
El Sticky scroll (scroll pegajoso) es una modalidad que al hacer scroll, se mantiene en la zona superior la categoría en la que te encuentras.

Esto puede activarse tanto en el editor de código, como en el árbol de ficheros, como en la terminal integrada:
"terminal.integrated.stickyScroll.enabled": false,
"workbench.tree.enableStickyScroll": false,
"editor.stickyScroll.enabled": true,Animación del cursor
La animación del curso es modificable desde VSCode, para hacerla mucho más agradable. Por ejemplo, puedes activar la opción cursorSmoothCaretAnimation y smoothScrolling haciendo que tanto la animación de parpadeo del cursor como el movimiento del mismo sea mucho más suave.
"editor.cursorSmoothCaretAnimation": "on",
"editor.smoothScrolling": true,
"editor.cursorBlinking": "expand",
"editor.cursorStyle": "line",Por otro lado, con cursorBlinking puedes personalizar el tipo de parpadeo (solid, phase, expand, blink, smooth) y con cursorStyle la forma del cursor (block, line, underline).
Recuerda que también tienes la extensión PowerMode para echar chispas y partículas mientras escribes.
Bracket Pair
Antiguamente, se utilizaba una extensión llamada Bracket Pair Colorizer en VSCode para colorear los corchetes, llaves o paréntesis y saber donde termina cada uno rápidamente. Hoy en día no se debe utilizar, ya que VSCode tiene integrada esta funcionalidad sin necesidad de extensiones externas, simplemente con la opción bracketPairColorization.enabled.
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": true,
"workbench.colorCustomizations": {
"[Monokai +Blue]": {
"editorBracketHighlight.foreground1": "#F8D715",
"editorBracketHighlight.foreground2": "#e36cee",
"editorBracketHighlight.foreground3": "#1B9FE4"
},
"editor.lineHighlightBackground": "#1073cf2d",
"editor.lineHighlightBorder": "#9fced11f"
},Además, tiene capacidades de personalización como guides.bracketPairs, que nos permite activar unas guías para ver hasta donde alcanzan los ámbitos. Por otro lado, si añades el nombre del tema de VSCode que utilices entre paréntesis (yo he puesto [Monokai +Blue]), puedes configurar los colores de las parentizaciones.
Reglas de TextMate
Otra característica interesante es que VSCode permite heredar personalizaciones de TextMate, por lo que podemos usar cosas como esta, que coloca los comentarios de código con un estilo en cursiva:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "comment",
"scope": ["comment", "punctuation.definition.comment"],
"settings": { "fontStyle": "italic" }
}
]
}Minimapa del archivo
El minimapa de VSCode es altamente configurable también. Por ejemplo, yo prefiero desactivar la renderización de carácteres con renderCharacters y ajustar features como su tamaño máximo, la escala, donde se muestra o si se debe ocultar, entre otras:
"editor.minimap.scale": 1,
"editor.minimap.renderCharacters": false,
"editor.minimap.maxColumn": 120,
"editor.minimap.showSlider": "mouseover",
"editor.minimap.side": "right",
"editor.minimap.autohide": false,
"editor.minimap.enabled": true,
"editor.minimap.size": "proportional",Inlay Hints
Los Inlay Hints son sugerencias incrustadas que VSCode muestra para ayudarnos a entender que se espera por parámetro o que devuelva una función. Con la opción inlayHints.enabled a offUnlessPressed, nos muestra dicha información al pulsar la combinación CTRL+ALT.
Las demás opciones te ayudan a seleccionar que características quieres activar:
"typescript.preferences.importModuleSpecifierEnding": "js",
"javascript.preferences.importModuleSpecifierEnding": "js",
"javascript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.enumMemberValues.enabled": true,
"javascript.inlayHints.functionLikeReturnTypes.enabled": true,
"javascript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": true,
"javascript.inlayHints.parameterTypes.enabled": true,
"javascript.inlayHints.propertyDeclarationTypes.enabled": true,
"javascript.inlayHints.variableTypes.enabled": true,
"javascript.inlayHints.variableTypes.suppressWhenTypeMatchesName": true,
"editor.inlayHints.enabled": "offUnlessPressed",
"editor.inlayHints.fontFamily": "Jost",
"editor.inlayHints.fontSize": 10,
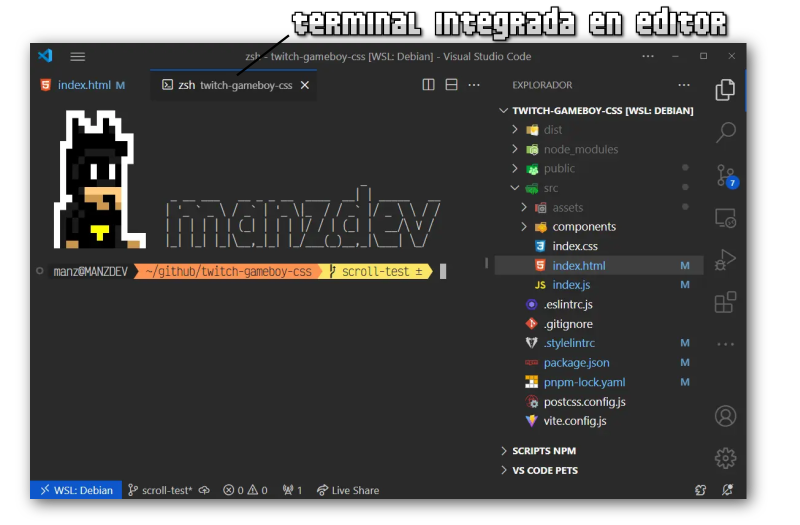
"editor.inlayHints.padding": true,Terminal integrada
Nuestra terminal integrada de VSCode, se abre siempre en la zona inferior del editor. Para los streams me gusta más abrirlas en una pestaña del editor, para aprovechar mejor el espacio.

Además, puedes personalizar la tipografía de la terminal aquí:
"terminal.integrated.defaultLocation": "editor",
"terminal.integrated.fontFamily": "'VictorMono Nerd Font', monospace",Utilizo Victor Mono en su versión de Nerd Fonts.
Autoguardado
VSCode incorpora unas opciones para hacer guardados automáticos, sin necesidad de que el desarrollador tenga que pulsar CTRL+S:
"files.autoSave": "off",
"files.autoSaveDelay": 1000,Con la opción autoSave puedes indicar:
offdesactivar el autoguardadoafterDelayguarda tras losmsindicados enautoSaveDelayonFocusChangeguarda cuando el editor pierde el foco y vas a otra zona del editoronWindowChangeguarda cuando el VSCode pierde el foco y vas a otro programa
Mucho cuidado al utilizar esta característica. Recomiendo acostumbrarse a utilizar CTRL+S para guardar, ya que el autoguardado puede ocasionar problemas, sobre todo si utilizas linters o herramientas automatizadas.
Linters
Una de las características más importantes de VSCode es la activación y configuración de Linters, que no son más que herramientas que vigilan tu código y te avisan de posibles problemas, fragmentos mal escritos o errores.
Sin embargo, para configurarlos correctamente, debes dedicar un rato en configurarlo todo correctamente. Personalmente, me gusta utilizar ESLint y StyleLint, dos linters avanzados y personalizables de Javascript y CSS.
Primero, lo conveniente es desactivar los que vienen integrados en VSCode, que son mucho más básicos:
"css.validate": false,
"scss.validate": false,
"less.validate": false,
"javascript.validate.enable": false,
"typescript.format.enable": false,
"typescript.validate.enable": false,Una vez hecho, ahora vamos a activar nuestros linters personalizados. Ten en cuenta que estos linters avanzados son herramientas externas que deben ser instaladas, lo que estamos haciendo es conectar VSCode con dichas herramientas externas:
"stylelint.enable": true,
"eslint.enable": true,
"eslint.validate": ["javascript"],
"css.completion.completePropertyWithSemicolon": true,
"editor.suggestSelection": "recentlyUsedByPrefix",Por último, vamos a indicar a VSCode con formatOnSave que queremos darle formato a los archivos cada vez que guardemos con nuestro VSCode. Existen otros como formatOnType (al escribir) o formatOnPaste (al pegar código) que son algo más agresivas.
Las características de codeActionsOnSave definen exactamente si además intentarán corregir automáticamente los errores con el linter:
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "always",
"source.fixAll.stylelint": "always",
"source.organizeImports": "never"
},Si quieres más personalización, puedes utilizar el siguiente fragmento de código, donde puedes utilizar CTRL+SPACE para elegir el formateador o linter que quieres utilizar para dar formato al tipo de archivo que indiquemos entre []:
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features",
},
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
}Recuerda leer los artículos Configurar ESLint y Configurar StyleLint para más información.






